Flutter Application Architecture
There is very simple and easy to understand architecture of flutter application. While using flutter framework here all the components are called widgets. Flutter widget is fundamental component of application. All the UI (User Interface) design is developed using these different kind of widgets. Widgets are also called interface components of flutter applications. These components provide feature to interact with the application depending on the underlying framework. As we have already know that flutter used single codebase for multiple platforms. Except the widget there are also other important components of the flutter application architecture. There is a list of these components that collectively build up the foundation of flutter application architecture.
- Widgets
- Application State
- Gestures
- Application Layers
- Flutter Engine
1. Flutter Widgets
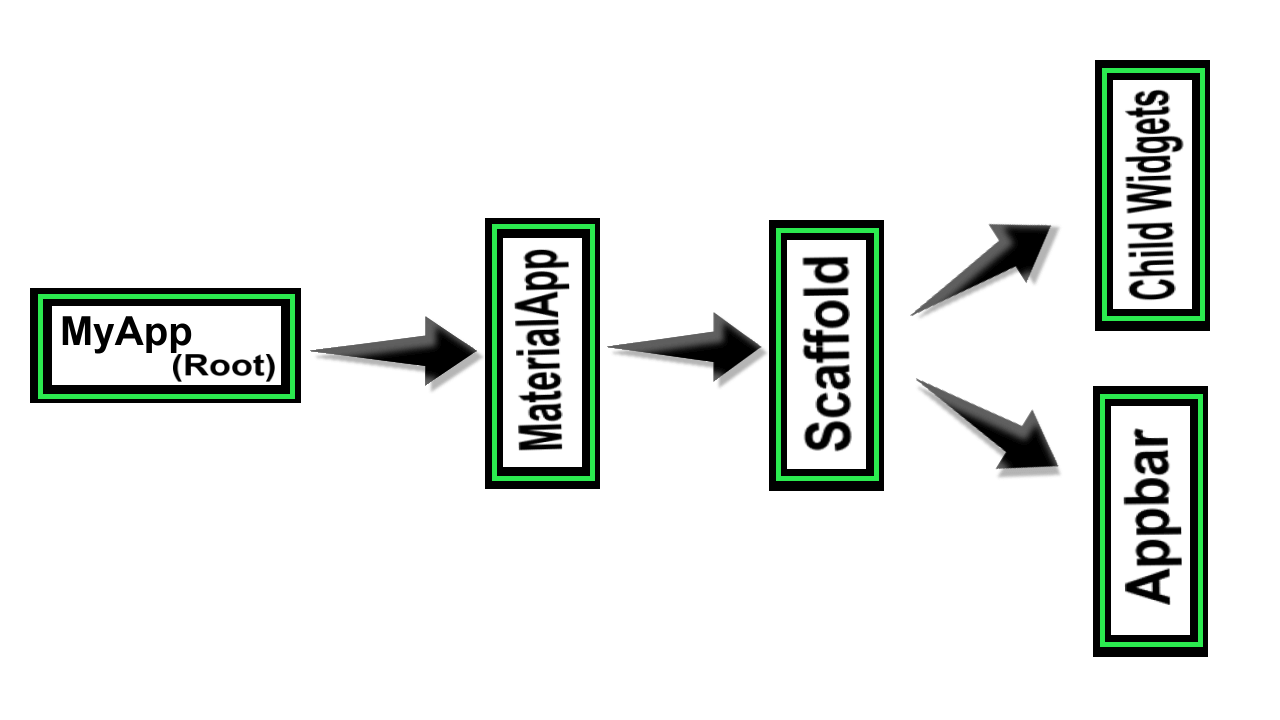
We have already talk about the importance of widgets in flutter applications. In flutter application every UI component is a widget, even the flutter application is also known as top level or root widget. Widgets provide feature of user interaction. We can simply say that widgets are such like of HTML elements that are known as tags. In flutter application there is a root widget and it may contain other child widgets in it. This type of implementation creates a hierarchy of different components. We can view the widget tree to identify which widget is at which level in the application. In flutter application there are two types of widgets that are used.

- Single Child Widget
- Multiple Child Widget
Single Child Widget
In single child widgets there can only one child widget with it's child attribute. Examples of single child widgets are Container, Padding, AspectRatio and Center.
Multiple Child Widget
Multiple child widget may have more than one child widgets in it's children property. Here it's children attribute takes an array of widgets. Examples of multiple child widgets are Row, Column, ListView, GridView and Stack.
Apart from these examples there are also other single child and multiple child widgets that can be used in our flutter application.
Application State
While in real word example the almost every running application is changing it's state. This change in state may be depending on the data processing by the application and changing in interface to reflect these changes. In flutter application this feature is also achieved by using it's class that is called StateFulWidget. We can re-render the entire screen or any part of the screen that is build using stateful widget using setState() function. Our class in application can also extends from stateLessWidget, these kind of widget will not update means not change their state. Almost every application in flutter contain at least one stateful widget.
Application Gestures
Such like of any other GUI (Graphical User Interface) application even if it is mobile or desktop, there is certain procedures to interact with this application. For example in desktop application there is mouse and keyborad events such as mouse up, mouse down, keyup, keypress are used. I n the similar way flutter application provide an invisible widget that encapsulate it's child and detect different types of gestures that can be made using mobile screen. This widget can hold single child widget. The commonly handled gestures are as.
- onTap
- onDoubleTap
- onLongPress
- onVerticalDragStart
- onHorizontalDragStart
The above said are the implemented methods of GestureDetector widgets, we can call any of them or all depending on our application requirements.
Application Layers
Flutter application architecture is made up with several layers. Similar to the operating systems as we discussed that there are different layers of OS such as kernel, API and user interfaces. Here in flutter architecture these layers are stacked and provide services to the next level layer. There is the top level layer that is called platform specific layer such as Android or iOS. The second level of the layer is called flutter's native widget layer. This layer contains the implementation of the gestures and gestures detection, state management and widget rendering.
Flutter Engine
Flutter engine is the portable runtime for the development of mobile applications. This engine is primarily designed using C++ language. Which is much powerful language for the development of applications and software that run fast on multiple types of hardware. It contains the core libraries that are the foundation of each flutter application such as files management, IO management and other graphic features.